










Eva Design System是一个基于深度学习的色彩生成工具。

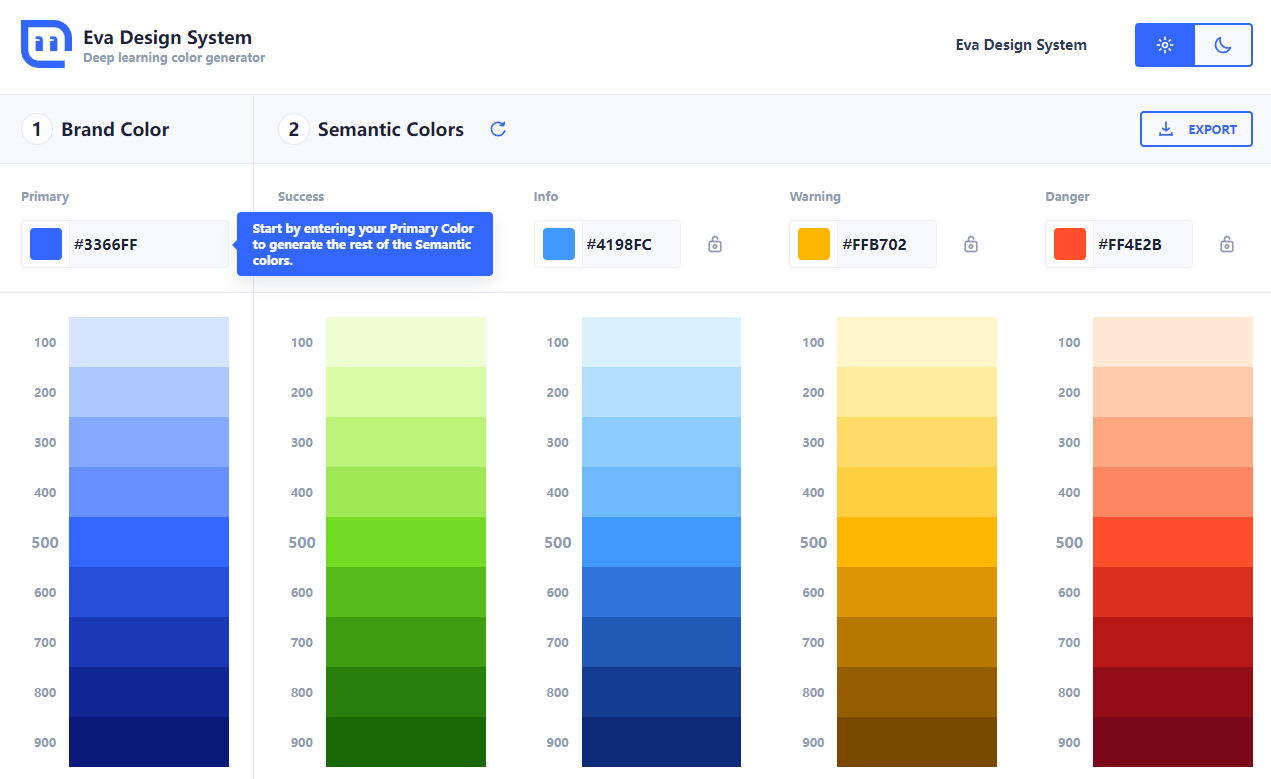
主色衍生:
Eva Design System可以根据用户设定的主色(Primary Color),自动生成四种信息颜色:Success、Info、Warning和Danger。这四种颜色在视觉上与主色协调一致,满足用户界面和信息展示的需要。
不仅如此,主色及其衍生颜色还可以进行颜色加深或者淡化调整,为用户提供更加丰富的色彩选择。
智能配色:
该工具使用深度学习技术研究大量配色方案,学习颜色之间的关系和规律。因此,它能够根据用户输入的主色,智能地计算出四种衍生颜色,并确保这些颜色在色彩上与主色有着良好的结合。
这一点极大地提升了配色方案的质量,减少了色彩冲突和不协调的情况,使最终的设计效果更为出色。
实时调整与锁定:
Eva Design System允许用户通过调色板实时调整主颜色或其他四种衍生颜色。如果用户对当前的配色方案不满意,可以选择刷新来获取新的颜色搭配。
对于特定的颜色,用户可以点选旁边的“锁”标识,将其锁定。这样在重新调整其他颜色时,被锁定的颜色将不会发生变化,保证了配色的稳定性和可控性。
导出与分享:
当用户完成配色方案的调整后,可以通过点击“EXPORT”按钮将配色方案导出为JPEG、JSON图片或者Nebular、UI Kitten CSS等格式,方便在其他设计工具或项目中使用。
色彩管理与优化:
Eva Design System注重颜色的可访问性,提供了一些辅助功能,如颜色对比度检测和色盲模拟,帮助设计师创建符合无障碍标准的配色方案。
它还提供了多种颜色代码(如HEX、RGB、HSL和CSS变量)的显示和选择,使得颜色代码的选择和应用更为方便和高效。
预定义配色集合:
Eva Design System还提供了各种预定义的颜色集合,这些集合基于不同的主题、行业或设计风格,为设计师提供灵感和出发点。设计师可以从中选择适合的颜色集合,快速生成符合项目需求的配色方案。










 川公网安备 123456789号
川公网安备 123456789号