










Locofy是一款专为前端开发人员设计的工具,它通过一款Figma插件实现了将设计快速转换为代码的功能。

设计到代码的转换:
Locofy的核心功能是将设计师在Figma中创建的设计稿直接转换为前端代码。这大大减少了开发人员手动编写代码的时间和精力,提高了开发效率。
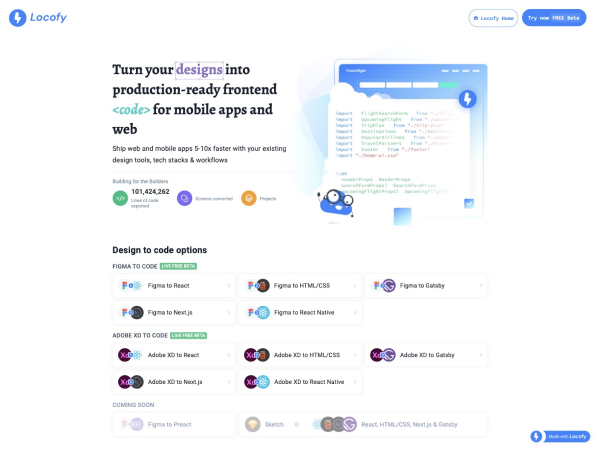
它支持将Figma设计稿转换成多种前端代码格式,包括React、HTML/CSS、Next.js以及React Native等,满足了不同项目和技术栈的需求。
插件的集成与兼容性:
Locofy的Figma插件与Figma设计工具无缝集成,用户可以在Figma环境中直接使用该插件,无需切换到其他工具或平台。
除了Figma,Locofy还兼容Adobe XD等其他设计工具,可以将其设计稿转换为前端代码,增加了工具的灵活性和适用性。
自动化程度:
Locofy通过人工智能技术实现了设计到代码的自动化转换,自动化程度高达50%或更多,极大地简化了前端开发流程。
Locofy Lightning作为Locofy的高级版本,更是实现了近80%的前端开发工作的自动化,进一步提升了开发效率。
代码质量与稳定性:
Locofy在转换过程中运用了多种基于人工智能的技术,如图像神经网络、多模态变压器、基于图的神经网络等,以确保生成的代码质量和稳定性。
用户可以对生成的代码进行交互式预览和微调,确保代码符合项目需求和技术规范。
未来扩展:
Locofy不仅局限于设计到代码的转换功能,还计划在未来扩展其平台功能,包括构建设计系统、使用公共UI库、将后端构建到前端等。
公司还计划推出为设计师提供AI助手以及用于托管和部署完整应用程序的主机和部署工具,进一步完善其生态体系。
用户体验:
Locofy提供了直观易用的操作界面和插件功能,使用户能够轻松实现设计到代码的转换。
用户可以通过交互式预览功能对生成的代码进行实时查看和修改,提高了用户体验和满意度。










 川公网安备 123456789号
川公网安备 123456789号