










在追求高效与便捷的开发环境中,Quest AI 凭借其独特的能力,将Figma设计稿或手绘草图迅速转化为ReactJS前端代码,为设计师和开发者打开了快速构建全栈网站应用程序的大门。Quest AI 不仅支持构建任何ReactJS组件,还能轻松地将这些组件集成到现有的React应用中,或是用来构建整个应用。

Figma设计导出:Quest AI提供Figma插件,轻松将设计稿导出至Quest平台,实现设计到代码的快速转换。
GitHub同步:生成的代码可以直接推送到GitHub仓库,无论是单个组件还是整个应用程序,都能轻松实现版本管理与协作。
实时预览:Quest AI提供实时预览功能,开发者可以在预览模式下测试组件,即时查看代码的工作情况。
响应式前端代码:Quest AI生成的代码具有响应式设计,能够自适应屏幕尺寸,无需额外编写代码即可实现组件的缩放和布局调整。
NextJS支持:Quest AI内置对NextJS的支持,用户可以选择导出为JavaScript或TypeScript代码。
文本描述生成代码:用户只需输入简单的文本描述,Quest AI的AI引擎就能自动生成对应的功能代码,极大地提高了开发效率。
访问Quest AI的官方网站,并完成注册/登录流程。
登录成功后,进入Quest AI的工作台界面,点击左上角的加号按钮创建新项目。
在项目创建界面,选择从Figma导入设计稿、上传手绘草图截图或使用平台提供的模板。
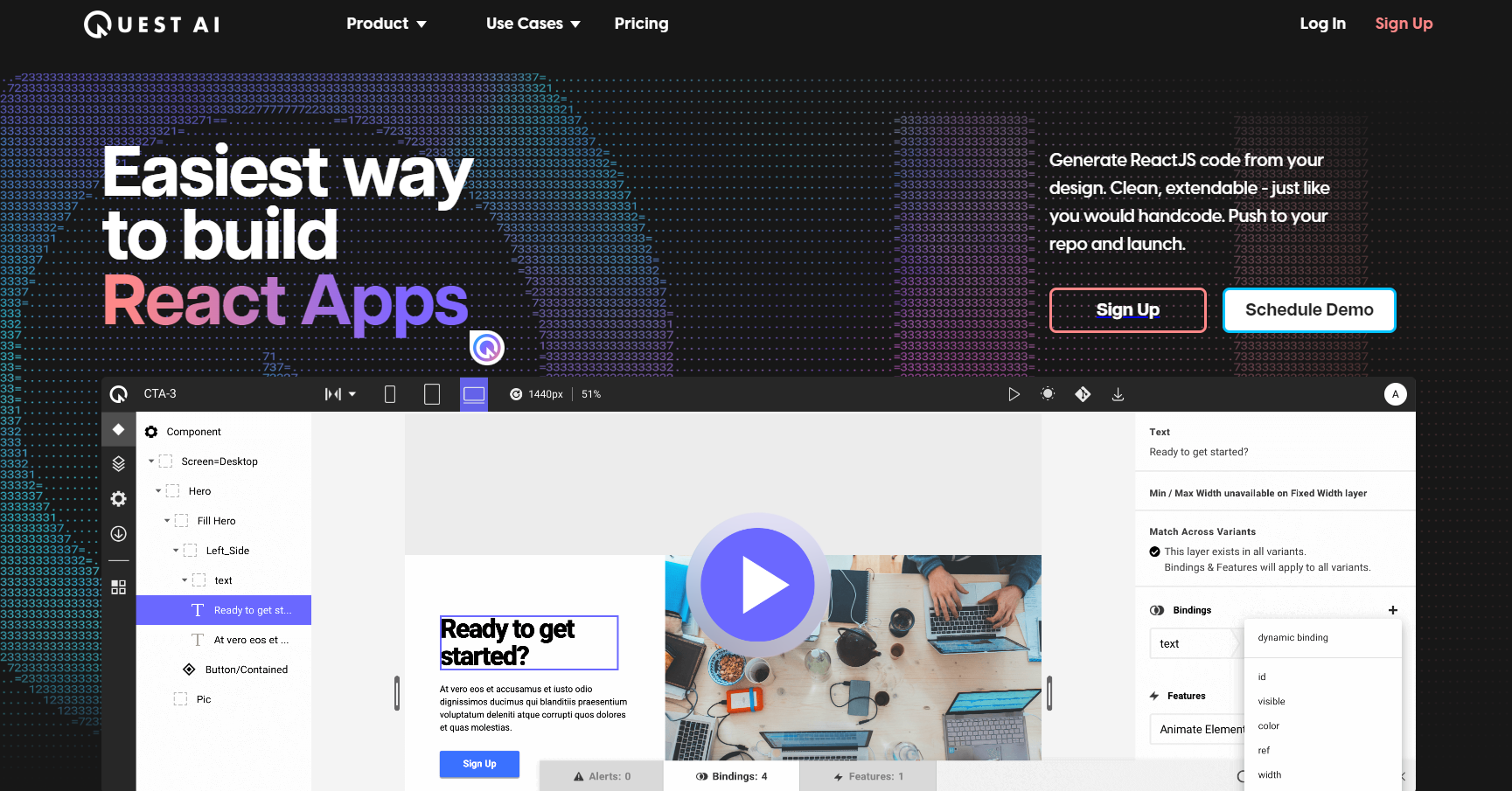
在工作台上,用户可以点击并编辑各个元素或组件,同时在左下角输入描述,由Quest AI自动生成功能性代码。
完成代码编辑后,用户可以通过右上角的Git图标将代码同步到GitHub,或者点击下载图标导出代码到本地。
Free(免费版):适用于个人项目,支持20个组件、1个工作空间、1个应用程序和最多3名团队成员。
Pro(付费版):月付版每人每月58美元(年付版每月49美元),支持无限个组件、1个工作空间、每个工作空间2个应用程序和无限团队成员。
Business(商业版):月付版每人每月93美元(年付版每月79美元),支持无限个组件、无限个工作空间、每个工作空间5个应用程序和无限团队成员。










 川公网安备 123456789号
川公网安备 123456789号