










v0.dev 是由知名前端网站托管平台 Vercel 推出的一个由 AI 自动生成网页用户界面的工具。该工具基于流行的 UI 框架 Shadcn UI(虽然可能是个错误,因为常见的流行 UI 框架中并不包含“Shadcn UI”,可能是指“Semantic UI”或类似的框架)和 Tailwind CSS,为用户提供了快速、高效的方式来创建各种 UI 元素。

AI 支持的 UI 生成:
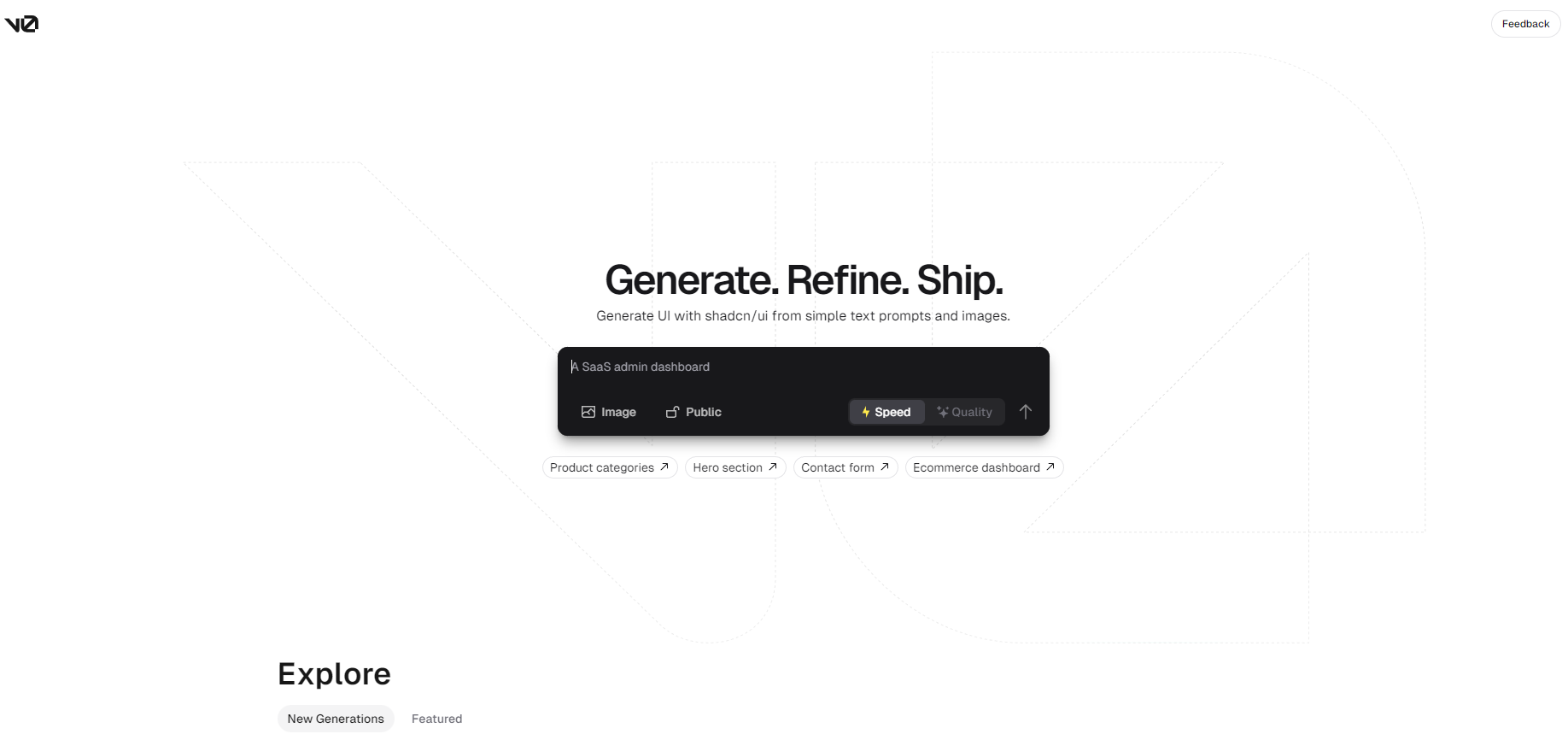
v0.dev 利用人工智能技术,允许用户通过简单的文本提示来生成用户界面(UI)。
用户可以使用自然语言描述他们的需求,然后 v0.dev 会根据这些描述自动生成相应的 UI 组件。
基于流行的 UI 框架:
v0.dev 基于流行的 UI 框架(可能是指 Semantic UI 或其他类似的框架)和 Tailwind CSS,确保生成的 UI 组件具有高度的可定制性和灵活性。
Tailwind CSS 是一个功能类优先的 CSS 框架,它提供了大量的预设类,使得开发人员可以快速地构建自定义的 UI。
React 组件代码生成:
v0.dev 生成的代码是基于 React 的,可以直接用于 React 项目中。
这意味着用户无需手动编写大量的 React 组件代码,只需要通过 v0.dev 提供的界面进行简单的操作,即可获得所需的 React 组件代码。
即时生成与实时修改:
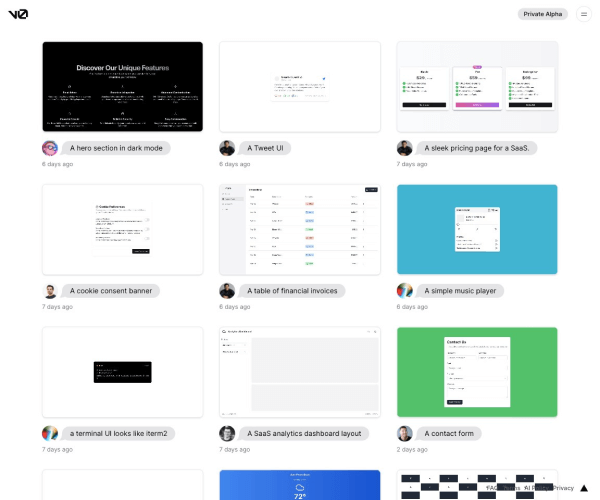
v0.dev 可以根据用户的文本提示即时生成 UI 组件,并提供实时修改的功能。
用户可以在 v0.dev 的界面中直接对生成的 UI 组件进行修改,并立即看到修改后的效果。
用户友好的界面:
v0.dev 提供了用户友好的界面,使得用户无需具备专业的编程知识,也能够轻松地创建和修改 UI。
用户只需要在 v0.dev 的界面中输入他们的需求,然后选择所需的 UI 组件进行组合和调整即可。
集成与部署:
v0.dev 生成的 React 组件代码可以直接复制到项目中使用,也可以直接在 Vercel 上进行部署。
这为用户提供了极大的便利性,使得他们能够快速地将生成的 UI 组件集成到他们的项目中,并进行部署和测试。










 川公网安备 123456789号
川公网安备 123456789号