Stable Diffusion【应用篇】【插画转绘】:建筑风景图片的插画转绘制作教程
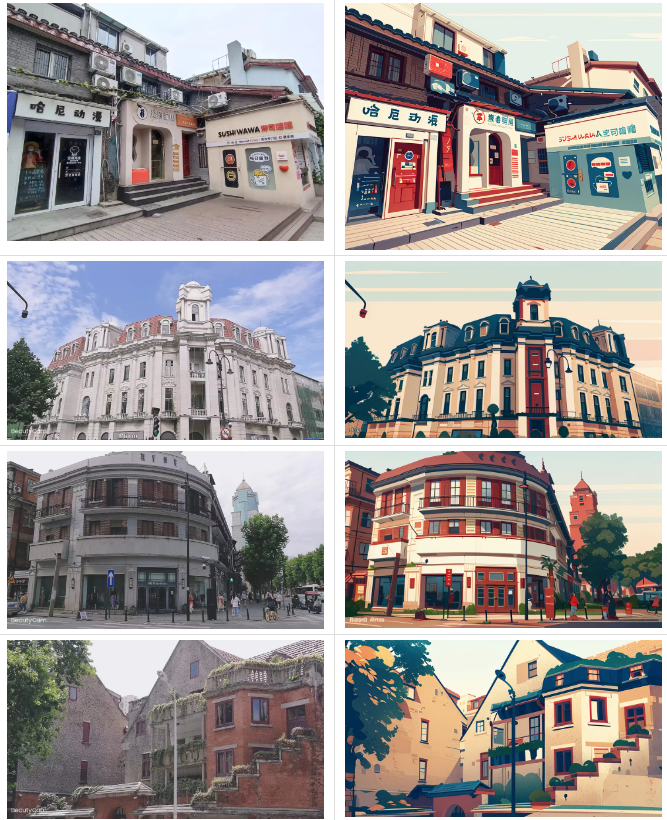
图片的插画转绘有很多种不同的风格,今天我们分享Stable Diffusion另一种制作方法。我们先看一下效果图。

一. 图片转插画的制作方法
【第一步】:大模型的选择
这里推荐使用:helloFlatArt扁平画风
模型下载地址
LiblibAI:https://www.liblib.art/modelinfo/920cc4e6516b44b585ad6cc13c9a58f2
【第二步】:提示词的编写
正向提示词格式:(Masterpiece),(Best Quality),flat illustration, + 图片信息
图片信息可以通过WD1.4 标签器标签反推。
正向提示词
Prompt:(Masterpiece),(Best Quality),flat illustration,no humans,scenery,outdoors,house,building
提示词:(杰作),(最佳质量),平面插图,无人,风景,户外,房子,建筑
反向提示词
EasyNegativeV2,nsfw,worst quality,low quality,badhandv4,bad-hands-5,
相关参数设置
采样器:DPM++ 2M Karras
采样迭代步数:28
图片宽高:1024*1024 (和需要转绘的原图片保持一致)
提示词引导系数(CFG):7
【第三步】:Loar模型的设置
lora1: 风景扁平插画丨CJ_illustration
LiblibAI: https://www.liblib.art/modelinfo/8812e0af88824427be453ef3978a564d
该lora模型特别适用于自然风景,人文城市等场景。无需触发词,权重建议0.8。0.7或以下影响扁平化,不过风格也还不错。
这里我们将权重设置为0.8。
【第四步】:ControlNet的设置
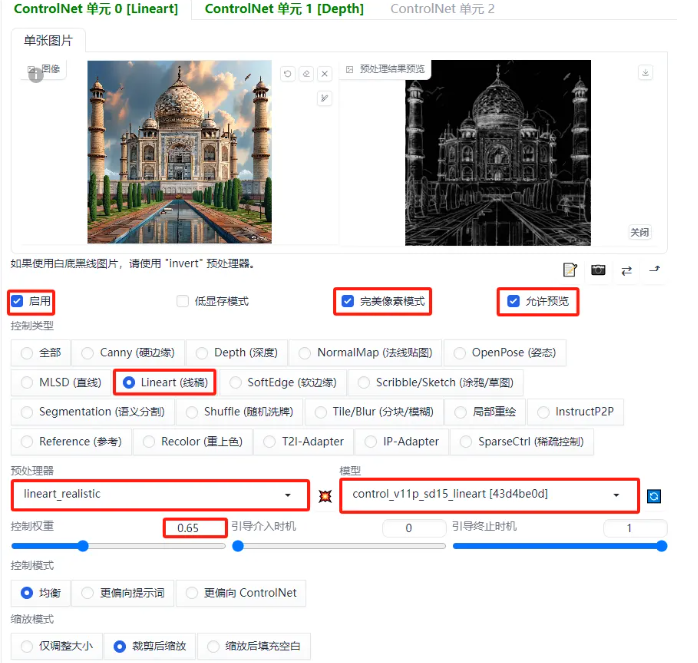
ControlNet0: Lineart控制模型用于控制画面线条的一致

相关参数设置如下:
控制类型:选择"Lineart(线稿)"
预处理器:lineart_realistic
模型:control_v11p_sd15_lineart
控制权重:0.65

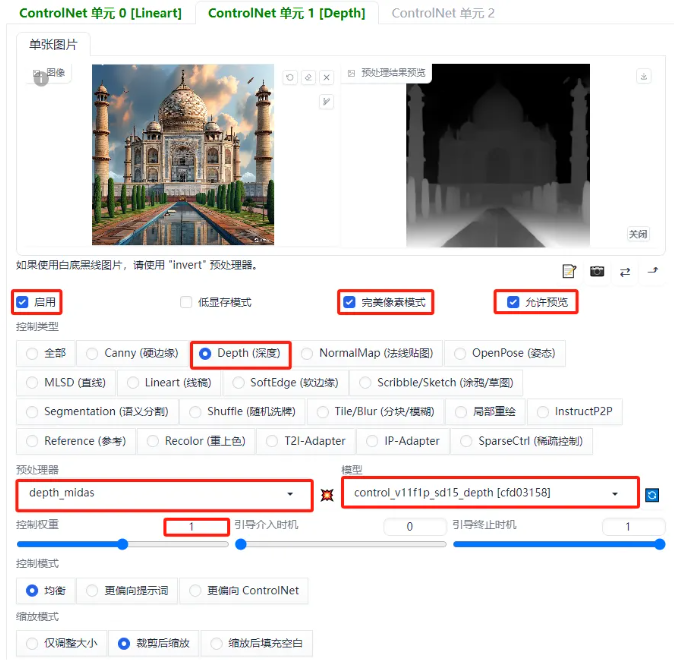
ControlNet1: Depth控制模型用于控制画面元素远近距离一致
相关参数设置如下:
控制类型:选择"Depth(深度)"
预处理器:depth_zoe
模型:control_v11f1p_sd15_depth
控制权重:1
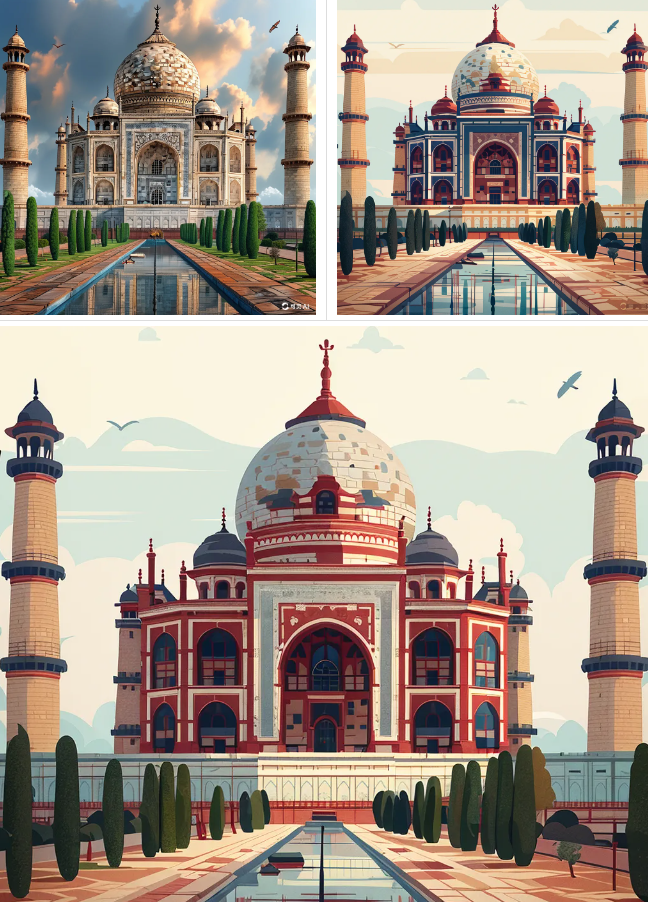
【第五步】图片的生成
点击【生成】按钮,我们来看一下最终生成的图片效果。

二. 如何固定颜色
上面制作的图片存在一个问题,就是生成图片的颜色和原图片出入比较大。但是这个要看具体的场景,如果我们想维持图片的颜色也是可以的。只需要再添加一个ControlNet单元。
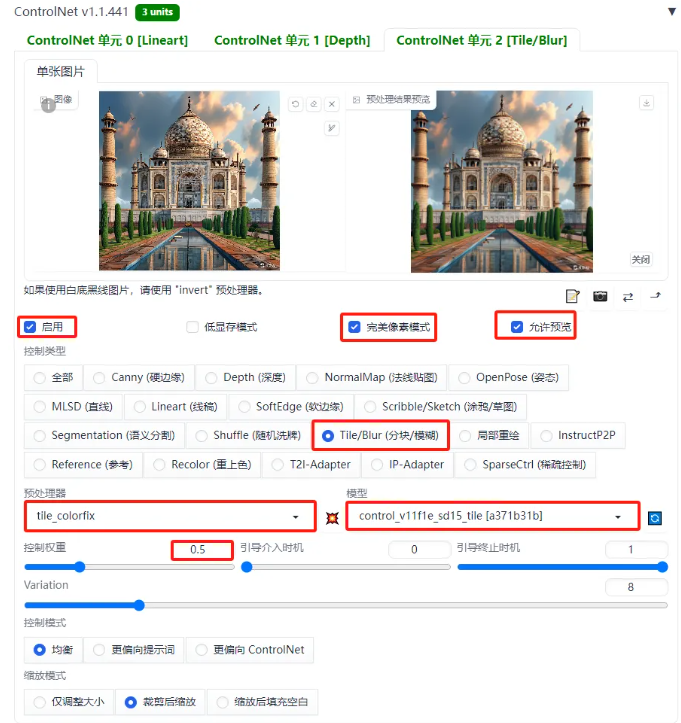
ControlNet单元2:tile控制模型用于控制画面颜色的一致

相关参数设置如下:
控制类型:选择"Tile/Blur(分块/模糊)"
预处理器: tile_colorfix(用于分块固定图片的颜色)
模型:control_v11f1e_sd15_tile
控制权重:0.5 (注意:这里权重一定不要太高)
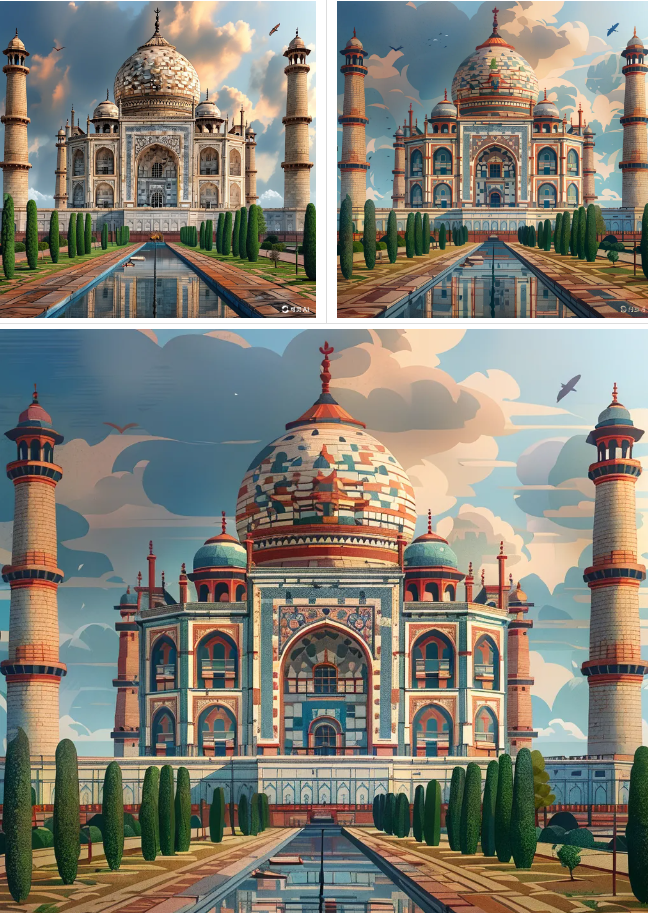
我们来看一下生成的效果图片。

我们再来看看其他图片的效果

三. 相关说明
(1)使用tile控制模型预处理器tile_colorfix用于固定图片的颜色,这里将控制权重设置为0.5,因为权重过大,整个图片呈现的效果会比较差。但是如果权重设置比较小,图片的颜色就比较难以固定。
总体来说,tile模型在图片转绘中的影响比较大,在使用tile模型的时候我们对ControlNet的参数设置尽量多尝试比较。
(2)个人认为,不固定图片的颜色生成的转绘图片效果比固定图片颜色效果好一些,所以在开始的第一部分主要讲不固定图片颜色的制作方式
(3)对于真人转插画的制作来说,个人觉得固定图片的颜色是很有必要的,否则转绘的效果和原图片的颜色不一致,图片效果会差很多。
好了,今天的分享就到这里了,希望今天分享的内容对大家有所帮助。






 川公网安备 123456789号
川公网安备 123456789号